前言
SameSite类似httponly,是一种从浏览器层面进行防御的手法
Google起草了一份草案来改进HTTP协议,那就是为Set-Cookie响应头新增Samesite属性,它用来标明这个Cookie是个“同站 Cookie”,同站Cookie只能作为第一方Cookie,不能作为第三方Cookie
第一方cookie VS 第三方cookie
与当前网站的域名(即浏览器地址栏中显示的内容)相匹配的 cookie 被称为第一方 cookie
来自当前网站以外域名的 cookie 被称为第三方 cookie。
这不是一个绝对的标签,而是相对于用户上下文来决定的。同一个 cookie 可以是第一方的,也可以是第三方的,具体取决于用户当时所在的网站
同站请求 VS 跨站请求
SameSite中的Site是域名后缀和域名后缀之前部分的组合。
域名后缀可以参考公共后缀列表,除了.com等顶级域名,还包括github.io等服务域名,因此:
www.gm7.org 上访问 blog.gm7.org 的图片,属于同站请求(same-site)
a.github.io 上访问 b.github.io 的图片,属于跨站请求(cross-site)
SameSite属性
Samesite有3种属性,分别为Strict、Lax、None
- Strict: 完全限制跨站点共享,只有在访问最初设置它的域时才能访问到该Cookie。换句话说,当来自
b.com的页面发出请求时,Strict会完全阻止将cookie发送到a.com,即使单击第三方域上的顶级链接到您的站点,浏览器也会拒绝发送 cookie。此属性最适合需要高安全性的应用程序,例如银行。 - Lax: 属于同一域的所有站点都可以设置和访问 cookie。与始终发送 cookie 的 None 不同,Lax cookie 仅在同站点请求(如 Strict)时发送。但是 Lax 允许使用安全的 HTTP 方法(例如 HTTP GET)进行顶级(有时称为公共后缀)域名访问。 cookie 不会随跨域 POST 请求或在跨域框架中加载站点时发送,但会在您通过标准顶级
<a href=...>链接导航到站点时发送. - None: 允许第三方 cookie 跨站点跟踪用户。具有此设置的 Cookie 的工作方式与目前 Cookie 的工作方式相同。 Cookie 将能够跨站点使用。请注意,您需要同时使用 None 和 Secure 属性。如果您只指定 None 而没有 Secure cookie 将被拒绝。 Secure 确保浏览器请求是通过安全 (HTTPS) 连接发送的。
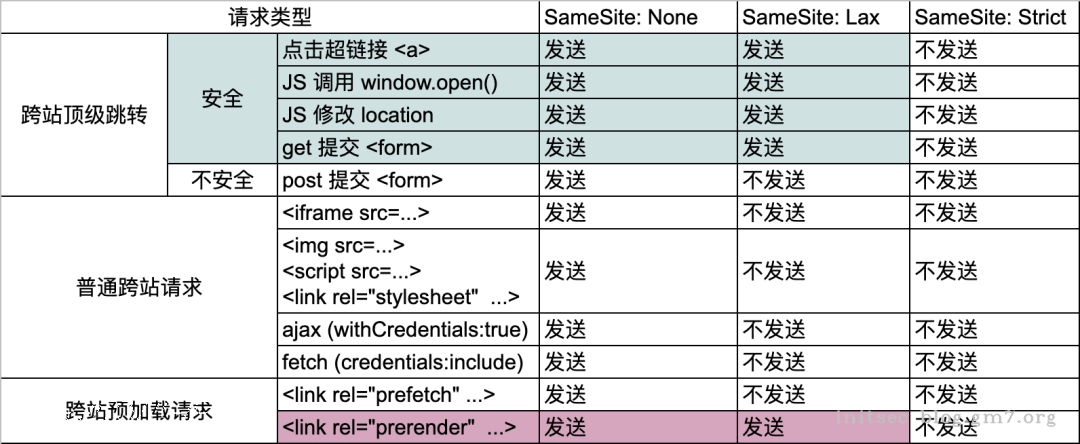
一表胜千言:
SameSite改进
虽然SameSite属性得到广泛支持,但遗憾的是该属性并未被开发者广泛采用,为了鼓励开发者声明他们的意图并为用户提供更安全的体验,IETF 的渐进式改善 cookie 提案列出了两大关键变化:
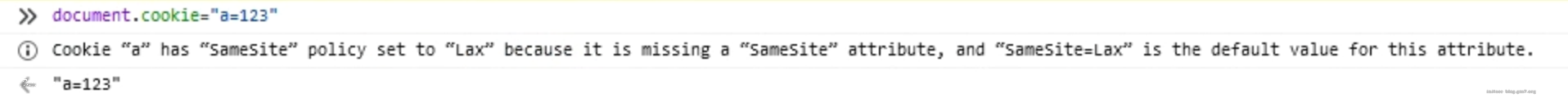
- 没有
SameSite属性的 cookie 将被视为SameSite=Lax(原来没设置的默认为None)。 - 具有
SameSite=None的 cookie 还必须指定Secure,即这些 cookie 需要一个安全的上下文环境,必须在https的情况下。
浏览器对SameSite的实现
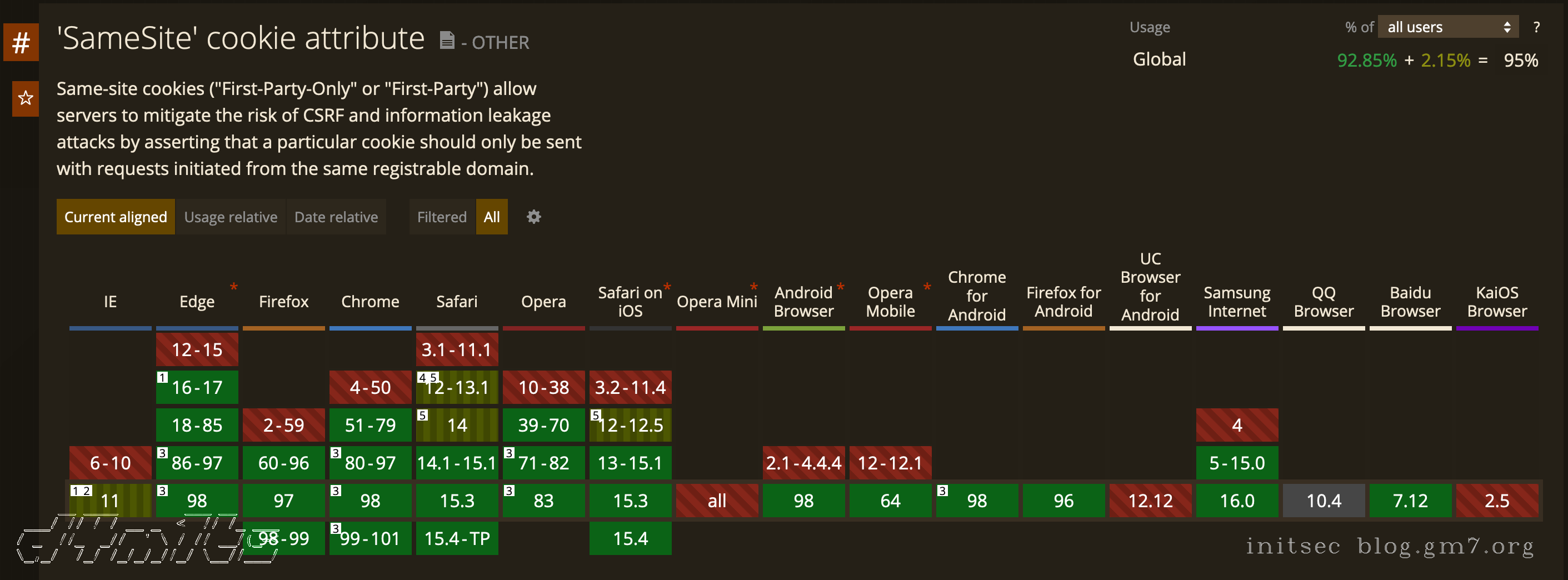
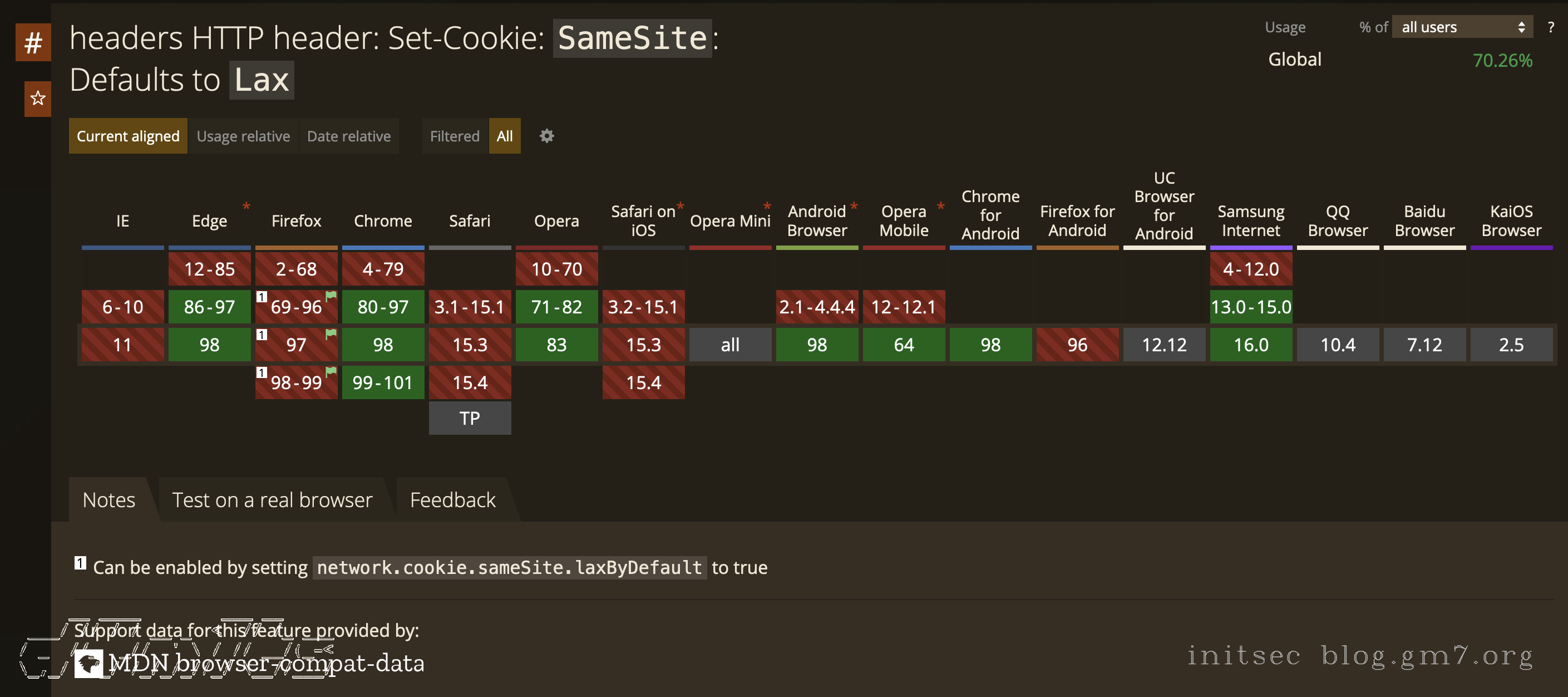
绿色说明开始支持SameSite属性
绿色说明默认为SameSite=Lax
https://caniuse.com/#feat=mdn-http_headers_set-cookie_samesite_lax_default
对攻击者的影响
所有需要身份认证的跨站请求相关的漏洞都会受到影响,简单来说:就是去请求漏洞地址的时候,原来是默认带上Cookie的,但是设置SameSite属性后,再去请求漏洞地址就不会带上cookie了;没有cookie身份验证就无法通过,伪造请求也就失败了。
| Vulnerability Type | Affected by SameSite |
|---|---|
| Cross site request forgery (CSRF) | ☠️Totally Dead |
| Clickjacking | 😦Partly Dead |
| Cross-Site Script Inclusion (XSSI) | ☠️Totally Dead |
| JSONP Leaks | 😦Partly Dead |
| Data Exfiltration | ☠️Totally Dead |
| XSLeaks | 😵Mostly Dead |
| CORS Misconfigurations | 😃Mostly Fine |
| Cross-Site WebSocket Hijacking | ☠️Totally Dead |
| XSS | 😃Mostly Fine |